

Responsive grids using html css code#
To watch the real demo of this project and all the animations that I have added to this project, you can watch the given video tutorial of this project, also by watching the video tutorial you will get an idea about all the code that I have used to create this image slider. At the center, there are some text and a button.
Responsive grids using html css full#
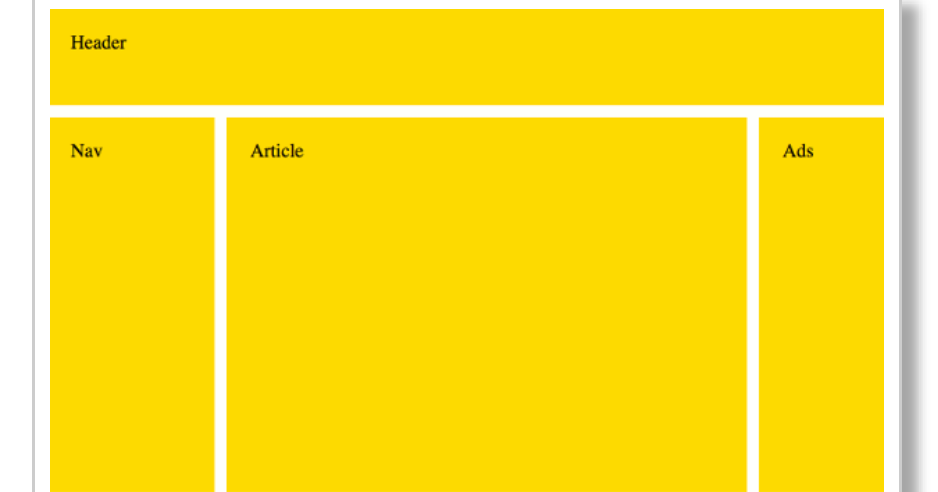
As you can see on the given image there is an image that covered full height and width, on the right and left sides there are two nav buttons to slide the image and at the button, we can see a beautiful pagination section.

Grid Elements A grid layout consists of a parent element, with one or more child elements. Browser Support The grid properties are supported in all modern browsers. Have a quick look at the given image of our project. Grid Layout The CSS Grid Layout Module offers a grid-based layout system, with rows and columns, making it easier to design web pages without having to use floats and positioning. We can see such type of features in many types of websites like e-commerce, sports, newspaper, travel/tour, and many many others. It can be done in under 10 lines of CSS without the need for media. Also, there is pagination that shows how many images that website has on the harder section. Creating a responsive grid layout is a common task which doesnt need to be over-complicated. Website Image Slider means the features on the website header or hero section where the user can slide images by clicking on the nav button or as well as by grabbing the image too. Align Content start aligns the grid to the top end aligns the grid to the bottom center aligns the grid in the center space-evenly places an even. Does it rely or use a CSS preprocessor: Many grid systems integrate with CSS. Earlier I created a Responsive Card Slider hope, you liked that project. Fixed or Responsive grids: Whether or not the grid will have a fixed width. It is well built with HTML5 and CSS3 to be responsive so that it can be an all-deviced-friendly template. Today I have brought something exciting and useful HTML CSS & JavaScript project, In this project, you are going to learn to create a Website Image Slider. Infinity is a free and well crafted responsive template designed for agencies, freelancers and all kinds of small business websites. Hey buddy, how are you doing nowadays? I hope you are doing and creating extraordinary. CSS Grid is a brand new layout system in CSS Its not a framework or library - its an addition to the language that allows us to quickly create flexible, two.


 0 kommentar(er)
0 kommentar(er)
